As was foretold, we've added advertisements to the forums! If you have questions, or if you encounter any bugs, please visit this thread: https://forums.penny-arcade.com/discussion/240191/forum-advertisement-faq-and-reports-thread/
Options
High Quality Vector Halftone Patterns
aquabat Registered User regular
Registered User regular
Hey guys
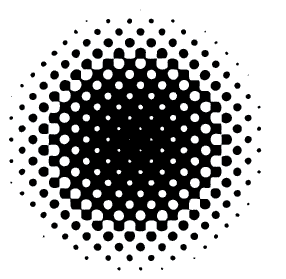
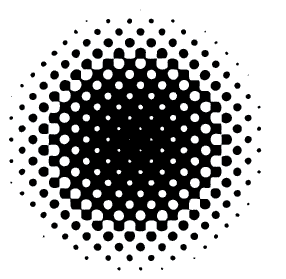
Im looking to create a good quality halftone pattern much like the ones here


Halftone filters produce sketchy results, so Im either looking for a third party program (most hopefully free) or a good tutorial?
Any ideas?
Im looking to create a good quality halftone pattern much like the ones here


Halftone filters produce sketchy results, so Im either looking for a third party program (most hopefully free) or a good tutorial?
Any ideas?
aquabat on
0
Posts
Step 1: Create a Greyscale document, relatively large (say around 25cm, 300dpi)
Step 2: Make a circular fill gradient fill (black to white).
Step 3: Using the Levels controls, bring the dark up high to boost the contrast and move the midtone slightly towards the white to retain a small amount of gradient.
Step 4: Convert to a bitmap, using 300 dpi output and Halftone Screen Pattern... with an angle of 45 degrees and a frequency of about 5 lines/inch
Step 5: Convert back to greyscale.
Step 6: Select a section of black using the wand and then Select Similar.
Step 7: Go to the Paths panel and, using the little black arrow, choose Make Workpath... with a tolerance of 0.5 pixels.
Step 8: File > Export > Paths to Illustrator, save this somewhere you can find it again in a second.
Step 9: Open the exported file in Illustrator.
Step 10: Select all, make the fill colour whatever colour you want your halftone pattern to be (eg black).
Step 11: Go back to the photoshop document and delete the work path.
Step 12: Using the wand selector again, choose one of the white dots that appears inside the large black blob (where it transitions from black circles to white circles).
Step 13: Again using the colour wand, DESELECT the background outside the black blob (hold down alt and click outside the black blob).
Step 14: Make an workpath from this selection as before.
Step 15: Export this workpath, being sure to name it differently fromt he first one.
Step 16: Open the new workpath in illustrator.
Step 17: Select all and change the fill to your background colour (eg, white).
Step 18: Copy this selection to the other file and position it appropriately on top of the black pattern.
The halftone filter blows goats.