The new forums will be named Coin Return (based on the most recent vote)! You can check on the status and timeline of the transition to the new forums here.
The Guiding Principles and New Rules document is now in effect.
Integrating a Blog Into a Website
Hewn Registered User regular
Registered User regular
 Registered User regular
Registered User regular
I've poured through Blogger and Wordpress support documents and forums without much help finding a simple and elegant solution. Or maybe it is there, and well, I'm pretty amateur at this sort of thing. The explanations I find via Google often just tell me how to use some frame trickery for the blog, to modify the blog template to match my site, or to simply have it on a different page all-together.
What I'm looking for is nothing robust, or at least, as robust as much of the descriptions provide. Basically I'd just like my homepage to be easily updated via some blog or news utility that allows me to make posts without messing with the HTML. All other pages are relatively static and I will update manually. So just the main page with news posts that can be updated and archived (set to archive after say, 3 or 4 posts, on the main page).
What I don't need are comments or any other fancy tools. A small bar to the side with archives for the months, as is common on blogs, would be great.
I basically just design my webpages with Frontpage (yes, I heard you groaning). I can get a nice looking presentation going, but how do I go about plugging this news updater into my content table? Recommended programs would be dandy. Something that I can copy and paste and then tweak is ideal. Should this be a far more elaborate project than I am giving it credit, please let me know that as well.
Oh, and my domain has all the PHP, mySQL, and other goodies required for any of this stuff.
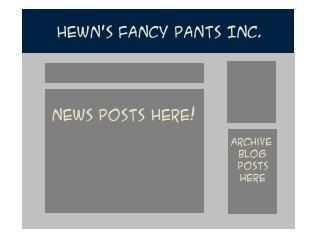
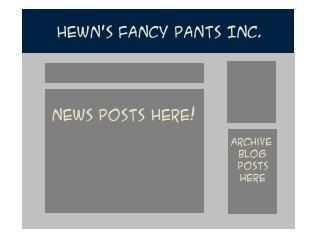
EDIT: Diagram to make up for my poor explanation.

What I'm looking for is nothing robust, or at least, as robust as much of the descriptions provide. Basically I'd just like my homepage to be easily updated via some blog or news utility that allows me to make posts without messing with the HTML. All other pages are relatively static and I will update manually. So just the main page with news posts that can be updated and archived (set to archive after say, 3 or 4 posts, on the main page).
What I don't need are comments or any other fancy tools. A small bar to the side with archives for the months, as is common on blogs, would be great.
I basically just design my webpages with Frontpage (yes, I heard you groaning). I can get a nice looking presentation going, but how do I go about plugging this news updater into my content table? Recommended programs would be dandy. Something that I can copy and paste and then tweak is ideal. Should this be a far more elaborate project than I am giving it credit, please let me know that as well.
Oh, and my domain has all the PHP, mySQL, and other goodies required for any of this stuff.
EDIT: Diagram to make up for my poor explanation.

Steam: hewn
Warframe: TheBaconDwarf
Warframe: TheBaconDwarf
Hewn on
0
Posts
You can't really integrate Wordpress's output onto a non-templated design.
HOWEVER...
If you want to go old-school, all my old websites were powered off...
Newspro.
I think it's right up your alley.
http://www.elektrik-sheep.com/newspro/newspro.zip
Lightweight, integrates with an Server-side include (remember to rename your index with .shtml!) and it super easy to use.
Read the readme!
These are really simple PHP scripts, where you just include a line or two of PHP into wherever you want the news to appear. They come with simple templates that you can tinker with to get the right look. Or, you can strip the template completely down to it's core if your page is influenced by a style sheet or something like that.
They have archiving functions, and they also have comments/RSS functionality, but those can be removed/disabled. EDIT: I'm not sure about CuteNews, but Xpression uses XML to do all of it's archiving and shit, so you don't even need to setup a MySQL database.
This is a better solution than a blog if you only plan on updating one page on your site with small pieces of simple content. Less hassle, and a lot of flexibility.
Don't forget to rename the page where you include the PHP to .php (as oppose to .html)!
(there is a readme file, so all that is explained anyway).
2. Put this in your 'display posts here' frame:
That's just my formatting of course; you can change that. I have my wordpress in the /news/ folder and use that code to display the posts on my main page.
I also however cautiously second the suggestion to use CuteNews. It really is very simple, but it's a tad buggy and the un-loggoed version is unsupported now, which lacks basic features like RSS and the archiving is a bit weird - it doesn't have automatic archiving either from what I can remember. It's only good if you're certain you'll never ever want anything more complex (there's no conversion script from CN to Wordpress or anything; had to do it by hand..).
Tip o' the hat to you all.
Warframe: TheBaconDwarf